Hier ist der 7. Beitrag in der Reihe „Mini-Anleitungen“ Webseitenerstellung. Nachdem du für deine WordPress-Seite bereits ein Theme, Menüs und Plug-Ins ausgewählt hast, die wichtigsten Seiten erstellt hast und sie durch SSL-Zertifikate sicherer gemacht hast, kommen wir zu einem Thema, dass für dich wichtig ist, wenn du wirklich Kunden haben willst. Nämlich CTAs.
Und jetzt „Action“…
Bedeutung
CTAs? “Was soll das sein?”, fragst du jetzt vielleicht. CTA wird ausgeschrieben zu Call-to-Action. Damit wird es dir vielleicht schon klarer, um was es sich dabei handelt. Es geht um eine Handlungsaufforderung.
Und wofür ist das jetzt gut?
Und was hat das jetzt mit Kunden zu tun? Nun, wenn du einen Besucher auf deiner Webseite hast, kann es sein, dass er sich interessiert durch deine Seiten klickt. Wenn du über deine Webseite Produkte oder Dienstleistungen verkaufst, sollte der Besucher im Idealfall auch etwas kaufen oder eine andere gewünschte Aktion ausführen (zum Beispiel sich in deinen Newsletter eintragen – dazu schreibe ich übrigens in nächster Zeit auch einen eigenen Beitrag). Damit er diese Aktionen ausführt, solltest du deinen Besucher allerdings ein bisschen an die Hand nehmen und ihm seinen Aufenthalt auch angenehm gestalten. Und da kommt der Call-to-Action ins Spiel. Daher solltest ihn also auf deiner Webseite platzieren. Und das möglichst auf jeder Seite.
Wie ein Call-to-Action aussehen sollte
Grafisch betrachtet, sollte der Call-to-Action ein besonders auffälliger Button sein. Jedenfalls muss er dem Besucher sofort ins Auge stechen. Ein einfacher Link würde zum Beispiel nicht genug auffallen.
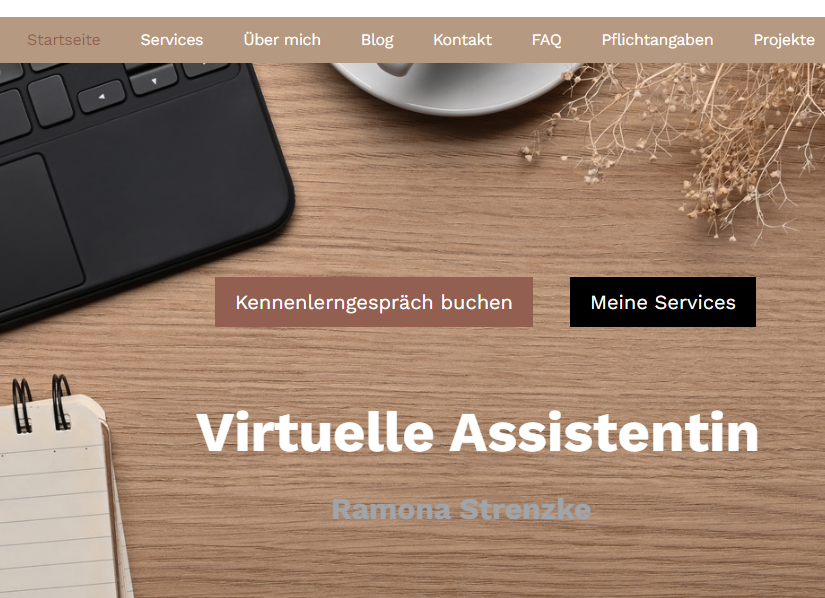
Inhaltlich kommt es darauf an, welche Aktion der Besucher durch den Button ausführen soll. Vielleicht erinnerst du dich an deinen letzten Online-Kauf. Wahrscheinlich hast du dort Buttons gesehen wie zum Beispiel „in den Warenkorb“ oder „Jetzt kaufen“ gesehen. Auch das sind Call-to-Actions. Jedes (Online-)Business braucht seine eigenen Call-to-Action-Buttons. Also überleg dir, welche Aufschrift zu deinem Business am besten passt. Als Beispiel für CTAs sieh dir das Bild unten an. Es zeigt meine Startseite mit zwei Call-to-Action Buttons.

Was ich allerdings wichtig zu erwähnen finde ist, dass der Call-to-Action-Button auf keinen Fall verwirren sollte oder falsche Erwartungen weckt. Wenn also auf deinem Button steht “Mehr erfahren” sollte auf keinen Fall dadurch schon ein Kauf getätigt werden. Beachte das unbedingt auf deiner Webseite.
Kurze Zusammenfassung: CTAs sind Handlungsaufforderungen für Besucher auf deiner Webseite. Sie sollten besonders auffällig gestaltet werden.
Das klingt alles viel zu kompliziert oder du weißt nicht, wie du die Call-to-Actions auf deiner Webseite gestalten sollst? Komm gerne auf mich zu.


